A common issue that occurs in many websites is that by pressing the reload button, the user will be taken to the previous page. This happens when the page has been cached for a certain amount of time. This can be due to a slow internet connection or an error in the page.
To make it clear, there is no problem with the reload button as a whole. The problem is that you have to hit the reload button from a page you’ve already edited, and then you’re back to the page you were editing before. A much better solution would be to make the reload button non-interactive when you’re in edit mode. That means it won’t show up in the navigation bar until you click something.
The reload button is a cool little feature, one that lets you reload the page in a browser, and then hit reload again to start a new task. Even better, it’s a feature that is built into HTML5, meaning it works in just about every browser out there. However, sometimes this feature can be useful for more than just one reason, and in these cases, it is important to know how to deal with it.
Web forms are a terrific method to collect data, but they may also be inconvenient if not done correctly. A confirm form resubmission notification appears frequently when you reload a webpage with a form.
We’ll go over a couple fixes in this article to help you deal with the ‘Reload button to resubmit’ error notice.
Is there a way to resubit without having to reload the page?

The reload button to resubmit is simply the refresh button on your web browser. The F5 key on your keyboard, the reload button next to the address bar, or the button on the prompt itself could be the culprit.
If you’re using Chrome, you can completely disable form resubmissions. Here’s how to do it.
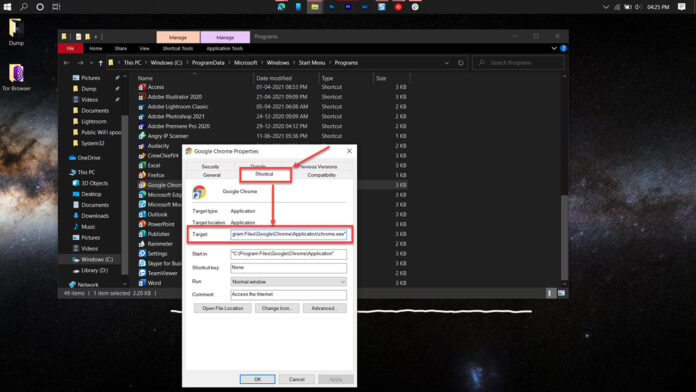
Step 1: Select Properties from the context menu of the Chrome shortcut by right-clicking it.
Step 2: Go to the Shortcut tab and add the following to the Target field in the Target field.
After you’ve made your modifications, open Chrome. The ‘Reload button to resubmit’ prompt will no longer appear.
This issue can also be avoided by deleting browser data such as cookies.
Step 1: In your browser’s address box, type chrome:/settings/clearBrowserData and press Enter.
Step 2: Select the cache and cookies choices, making sure that the Time range is set to All time. To clear all the data, click the Clear Now option.
Any resubmission prompts can also be removed by resetting your browser.
To begin, go to chrome:/settings/reset. Restore settings to their original defaults by clicking Restore settings to their original defaults.
Step 2: Chrome will display a warning message. Reset Settings will return your browser to its default settings.
Extensions that are corrupt or malfunctioning can create a variety of issues, including this one.
Try removing all of your extensions at chrome:/extensions to see if the browser returns to normal; if it does, enable them one by one until you have all of the critical extensions operating again.
The error message “Reload button to resubmit” should now be gone.
Here are a couple approaches to eliminate the resubmission prompt if you have access to the web page’s backend and can edit the code.
Remove no-store from the list

A header appears on every web page. You’ll notice something named no-store inserted in the header of a page with a form giving this prompt. Simply delete the section from the header and reload the page; the resubmission prompt should be gone.
Use GET
GET and POST are two methods for sending and receiving data over the internet. POST is often recommended since it does not attach the data being provided to the page’s URL and is therefore more secure.
However, the POST technique has additional drawbacks, such as the possibility of a resubmission prompt. Switch the form’s data method from POST to GET and reload the page to avoid this. Your form and the data you submit through it will be less secure, but the resubmission prompt will no longer appear.
Use Ajax
If all else fails, use the Ajax snippet below to specifically prevent form resubmission prompts.
$.ajax(type: “POST,” URL: “bin/validation.php” data: dataString, success: function() /Submission actions here); $.ajax(type: “POST,” URL: “bin/validation.php” data: dataString, success: function() return null;
When he’s not writing/editing/shooting/hosting all things tech, he streams himself racing virtual vehicles. Yadullah can be reached at [email protected], or you can follow him on Instagram or Twitter.
Last week, we wrote about an interesting problem that many people face on a daily basis. One that even affects people who don’t use the reload button regularly. If you’re the type of person who’s worried about losing work because your system crashed, there’s a solution to that problem. It’s called “resubmitting.”. Read more about confirm form resubmission on back button flask and let us know what you think.
Frequently Asked Questions
What is the reload button to resubmit?
The reload button is the button on the left of your controller.
What Does Confirm Resubmission mean?
Confirm resubmission is when you have submitted a paper and then changed your mind about the submission. You can confirm that you would like to submit it again by clicking on the confirm resubmission button.
What is Confirm Form Resubmission Chrome?
Confirm Form Resubmission Chrome is a browser extension that allows users to automatically submit forms they have already filled out.